
笔者也算是一个做网站的老手了,身边一些朋友对此也感好好奇,随手一弄,一个网站就做好了,而且每个网站都不一样,还能搞出各种各样的动画来。于是问我,怎么做网站呢?做网站需要用到哪些软件工具?怎么做网站动画?做网站怎么上传?说实话,这个问题还真不是三言两语可以讲清楚的,碰到这样的提问已经麻木了,于是才花了些时间整理并撰写了本文。对于一个网页设计师来讲,做网站可能并不是一件太复杂的事情。但对于普通用户或初学做网站的朋友,本文可以起到参考和引导的作用。
到底怎么做网站?首先要从网站的主要结构谈起。我们能在网上看到各种各样的网站,每个网站都有着不一样的视觉设计风格,事实上,这是网页设计师通过一些图片处理软件画出来的。在有的网站里,还会显示各种漂亮的动画效果,而这些动画效果是通过动画设计软件做出来的,还有一部分是通过CSS或JS脚本做出来的特效。我们可以看到网站里有很多很多的文字、图片信息,这些信息是通过程序实现与数据库存取,从而实现后台管理、前台显示的功能。上述基本上是一个网站的主要构成元素,那么,这些网站构成元素是怎么做出来的呢?下面按做网站的步骤进行详细分析。
第一步:界面视觉设计
每做一个网站的第一就是设计网站的界面视觉效果,简单地讲是把未来的网站用图片处理软件把它画出来,也就是网站完成并且填满内容后的最终效果。我们常用Photoshop图像处理软件,最终画出来的效果如下图所示:

第二步:切片与前端编码
然而,我们画出来的仅仅是一张图片而已,它并不是一个网页,因此,我们要对画出来的这个图进行切片处理,因为,在实际的网页里,图片和文字必须是分离的,把该写文字的地方空出来,以便在空出来的地方添加各种程序,以显示各种需要的文字、图片等内容。
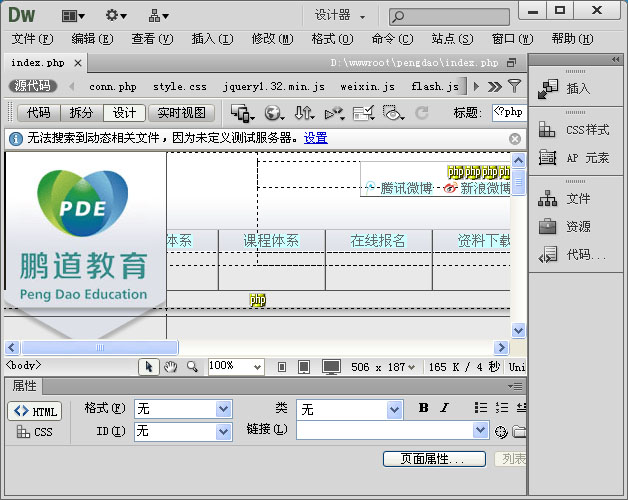
推荐您使用Dreamweaver网页制作软件,它在前端编码以及后面的程序设计中都需要 到这个软件。
所谓的前端编码,实际上通过切片把框架和内容分离,采用DIV+CSS或其它编码结构把做好的视觉设计图变成html编码格式,使之可以在浏览器中显示。效果如下:

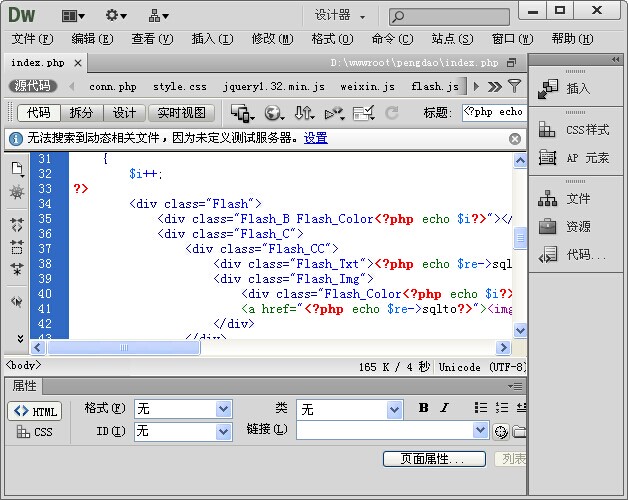
看上去比较乱,但它在浏览器中显示是非常正常的。到现在,它已经不仅仅是一张图片了,它是由各种html代码构成的。下图就显示了构成该网页的html代码。

第三步:动画与特效设计
大多数网站中都有一些看起来会动的元素,这些元素可能是影片、FLASH,也可能是JS脚本特效。
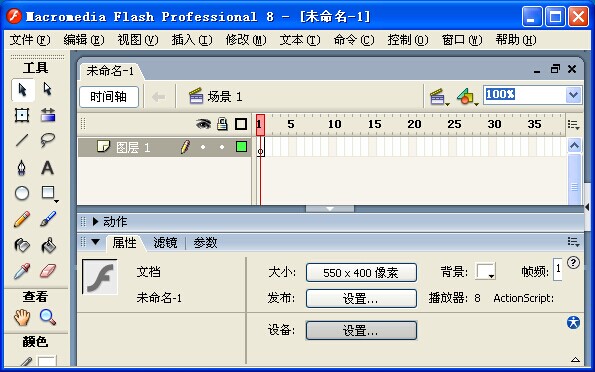
FLASH动画制作,通常使用Adobe公司提供的Flash软件,请看下图。

它能做出非常漂亮、绚丽的动画效果,甚至还可以与某与数据库进行连接,实现全FLASH网站。当然,我们今天不讨论全FLASH动画网站。
虽然FLASH可以做出非常好看的动画效果,但是,在非常多可能的情况下,我们更愿意采用JS脚本程序和CSS来实现某些简单的动画。特别是CSS3的出现,使实现各种更漂亮的动画效果成为可能。比如下图展示的效果。

第四步:程序与数据库开发
到此,这个网页虽然可以在浏览器里正常显示,然而,网站里的内容(文字、图片等)都是固定的。我们需要通过某个程序与数据库的结合使用,建立一个网站信息管理系统,对网站内容进行有效的管理。
比较常用的网页程序脚本语言有PHP、ASP、JSP等,常用的数据库有MYSQL、MSSQL、ACCESS等。主要看个人爱好和网站要求来进行选择,笔者喜欢采用PHP+MYSQL、ASP+MSSQL或ASP+ACCESS的组合。下面以PHP+MYSQL为例。

一小段PHP代码程序。

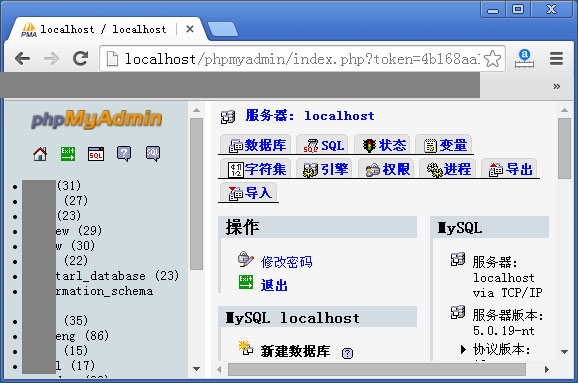
用于管理MYSQL的PHPMYADMIN
完成这四个步骤,网站就做好了。关于怎么做网站,我想你已经有了一个基本的了解和认识了。但是,本文仅仅起到一个参考和引导的作用。怎么做网站的细节,还需要自己在实践的过程中进行摸索。若要把所有做网站的细节全部讲清楚,至少需要5-10本关于Photoshop、FLASH、Javascript、Dreamweaver、MYSQL、PHP等等的书籍。艺琼网络欢迎与你进行探讨、深入研究做网站的各种技巧和方法,共同进步、共同成长。
