
很多朋友建设网站后浏览别人的网站发现网站标题栏会出现一个小图标(见下图),瞬间感觉自己的网站并不完美。没有关系,艺琼网络教你如何做这个小图标(favicon.ico)并让它显示在你的网站标题栏里。

其实,这个小图标是存放在你网站目录里的一个后缀为ico的小图标文件。首先,咱们来看看如何做这个小图标。这里需要用到2个软件:一个是Photoshop,什么版本都可以,笔者用的是Photoshop 7.0。另一个是Awicons,用V9.4.0吧。没有安装的去百度搜索一下就有下载。OK,准备就绪。
第一步:
在Photoshop里新建一个宽高为16 X 16像素的PSD文件,然后将你的LOGO(建议为PNG透明背景图片)拖放到这个文件里,按Ctrl + T修改图标的尺寸(修改尺寸时注意按住Shift键,进行等比缩放),让图片正好全部显示在这个16 X 16像素的框框里。然后把背景图层隐藏掉,另存为PNG透明背景图片。
第二步:
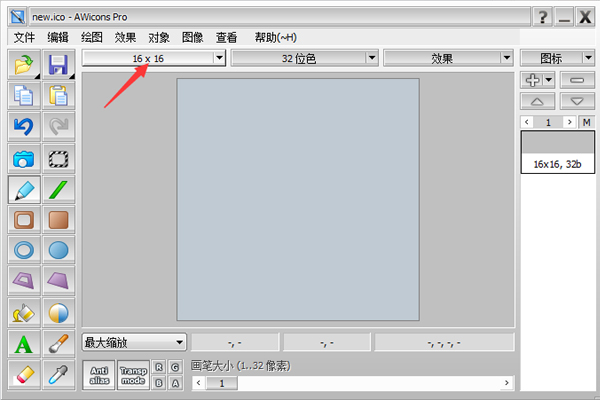
打开Awicons软件,新建一个文件,将像素同样改成16 X 16像素。直接将上面做好的PNG小图片拖到Awicons里,然后点保存按钮,命名为favicon.ico。

经过上面的操作,你已经得到了一个可放置在网站标题栏前的小图标。怎么放呢?有两种方法可以实现这个功能。
第一种(强烈推荐,简单、好用):
将做好的ICO图标favicon.ico上传到网站的根目录即可,全站所有页面都会读到这个图标并显示在网站的标题栏里,注意,一定且必须是favicon.ico,不然浏览器无法读取到的。
第二种:
在网页代码中的<head>和</head>之间添加下列代码:
<link rel="icon" href="ico图标地址" type="image/x-icon">
这种方式允许ICO图标任意命名并放在网站的任意目录里,修改上面代码中的“ico图标地址”为你的图标真实地址即可。这种方式要麻烦许多,而且每个页面都要加代码,因此,不推荐。
整个过程很简单,艺琼网络经常为客户网站添加这种标题栏小图标,一般十分钟内就完成了。如果你不会处理,笔者可以帮你。
